Czym Jest Prototyp Aplikacji i Dlaczego Warto Go Stworzyć?
3 lutego 2021

W poniższym artykule opisuję jeden z ciekawszych, bardziej pożytecznych i efektywnych etapów procesu tworzenia oprogramowania, jakim jest prototypowanie aplikacji (nazywane również makietowaniem). Jak stworzyć pierwszy prototyp, czym on dokładnie jest i czy wymagany jest zawsze? Zapraszam do lektury.

Prototyp aplikacji – co to?
Warto zacząć od zdefiniowania tego terminu. Dla osoby nie mającej na co dzień styczności z branżą, określenie prototyp czy makieta może być obce. Najprościej mówiąc prototyp aplikacji to schematyczny projekt interfejsu użytkownika. Składa się on z rysunków kolejnych ekranów tworzonego systemu. Forma nie ma aż takiego znaczenia – można je narysować nawet ręcznie na papierze lub użyć dedykowanych narzędzi (o nich więcej w dalszej części artykułu).
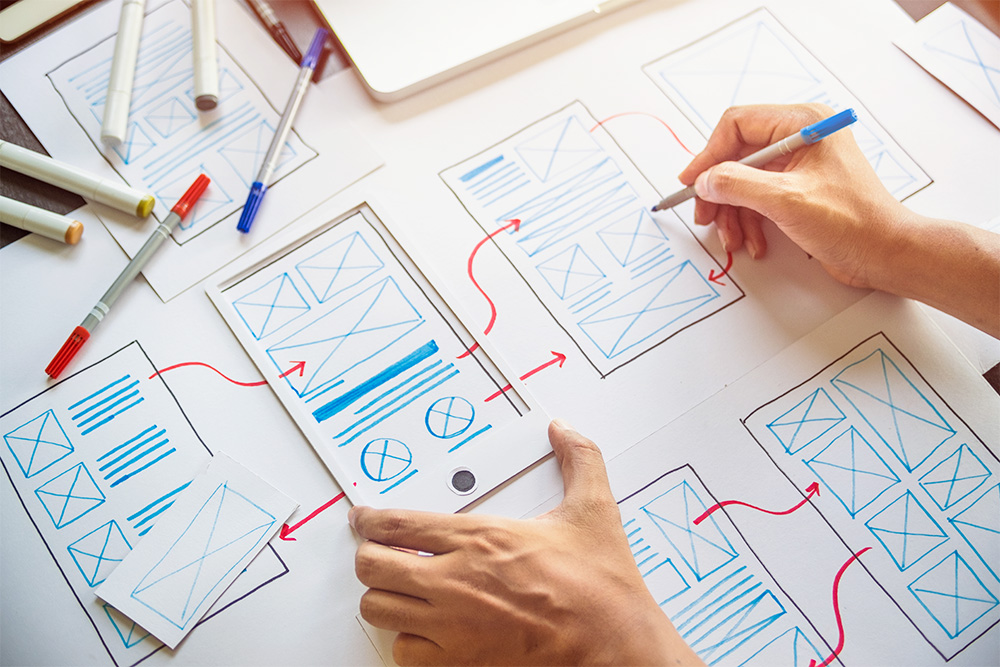
Dla zobrazowania oto przykład prototypu aplikacji:

Na obrazku powyżej widać od razu główne założenie prototypowania. Jest ono mocno schematyczne i bardzo ubogie graficznie.
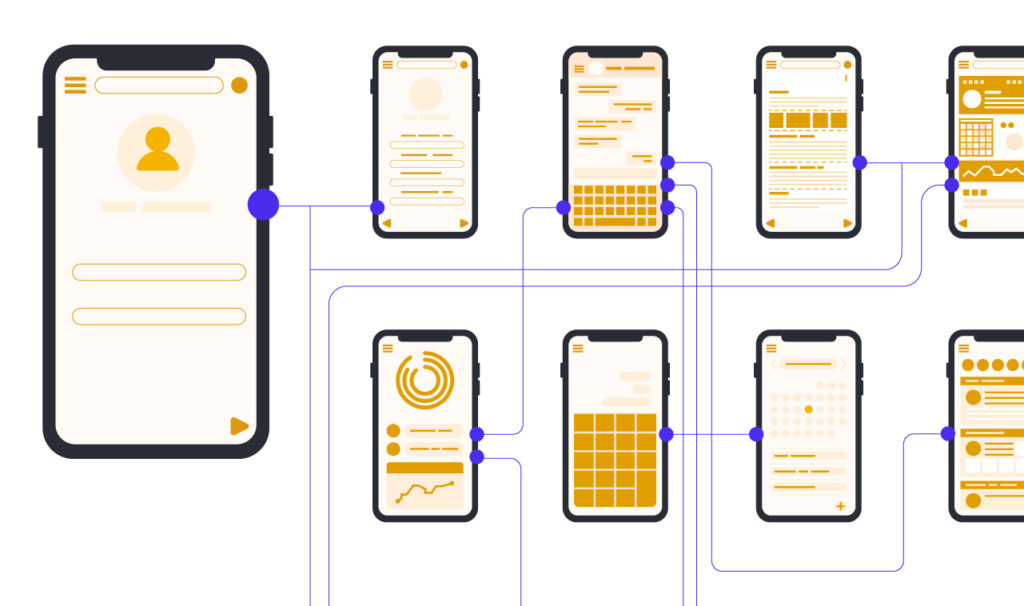
To co jest istotne, a czego nie widać na tym rysunku to fakt, że na etapie prototypu można już zaprezentować pewne proste funkcjonalności systemu, tworząc tzw. klikalną makietę systemu. Dzięki temu możemy zaprezentować przejścia pomiędzy ekranami lub sposób prezentacji komunikatów.
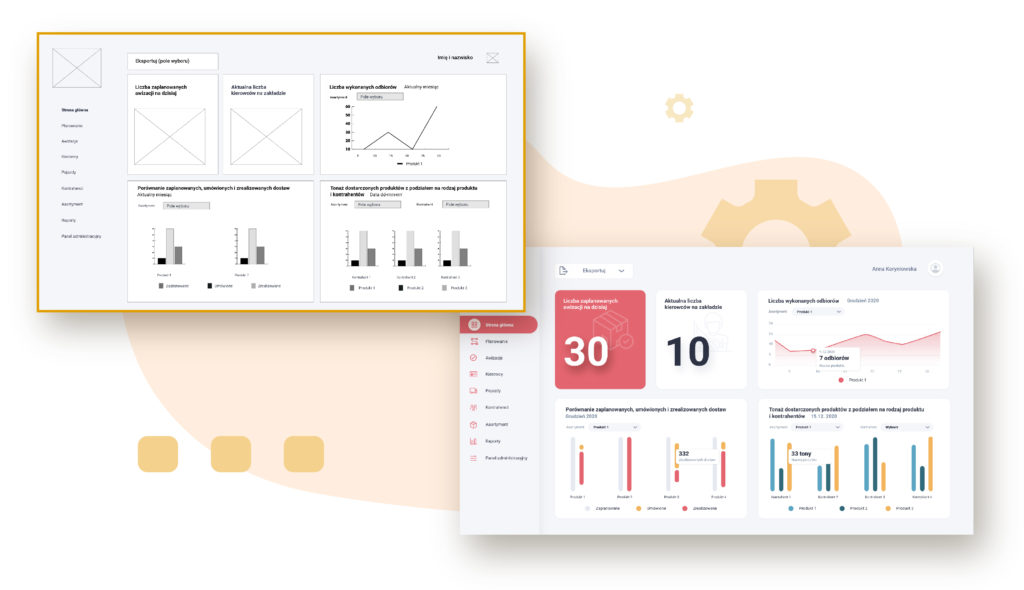
Z drugiej strony należy zapamiętać, że makieta nie jest tożsama z projektem graficznym. Na tym etapie User Experience jest znacznie ważniejszy od względów estetycznych. Zazwyczaj projekt graficzny powstaje później, kiedy makieta jest już gotowa i zaakceptowana przez użytkownika. Jaka jest różnica pomiędzy jednym a drugim, widać na przykładzie prototypu i projektu graficznego jednego z systemów, które stworzyliśmy.

Prototyp aplikacji w procesie tworzenia oprogramowania
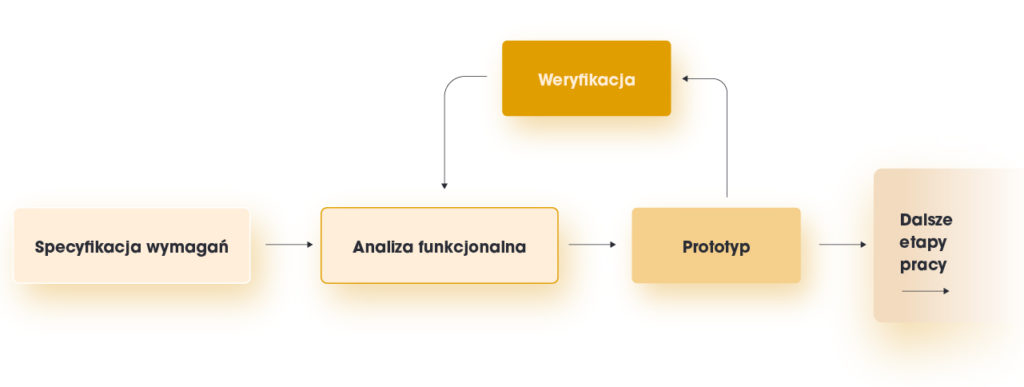
Ważnym pytaniem, na które należy udzielić odpowiedzi jest: w którym momencie procesu tworzenia oprogramowania powinien powstać prototyp? Jest to jeden z elementów projektu, zatem żeby powstał, najpierw należy zdefiniować wymagania, następnie dokonać ich analizy, a później zabrać się za rysowanie ekranów tworzonej aplikacji czy strony internetowej. Najważniejszy moment następuje zaraz potem.

Otóż najistotniejszym w tworzeniu prototypu jest jego weryfikacja z użytkownikiem systemu. Bez tego elementu praca poświęcona na tworzenie makiet jest pozbawiona sensu. Feedback zebrany na etapie prototypowania powoduje powrót do analizy i definiowania wymagań. Bo właśnie wtedy, na wczesnym etapie można dostrzec braki w funkcjonalności tworzonego produktu i szybko je uzupełnić, a następnie ponownie uwzględnić w prototypie.
Dlaczego warto prototypować aplikacje?
Możliwość weryfikacji projektu interfejsu przez klienta to główna zaleta tworzonych prototypów. Zanim produkt ujrzy światło dzienne warto skonfrontować go z opinią potencjalnych użytkowników.
Nie tak dawno pisałem artykuł o tworzeniu MVP. Otóż jedną z metod na jego szybką weryfikację jest właśnie stworzenie kilkalnej makiety aplikacji i zdobycie opinii przyszłych klientów. Takie podejście ma oczywiście dwie nieskończenie cenne zalety. Jest szybkie i tanie.
Przeczytaj też: MVP (Minimum Viable Product) – Od Czego Zacząć?
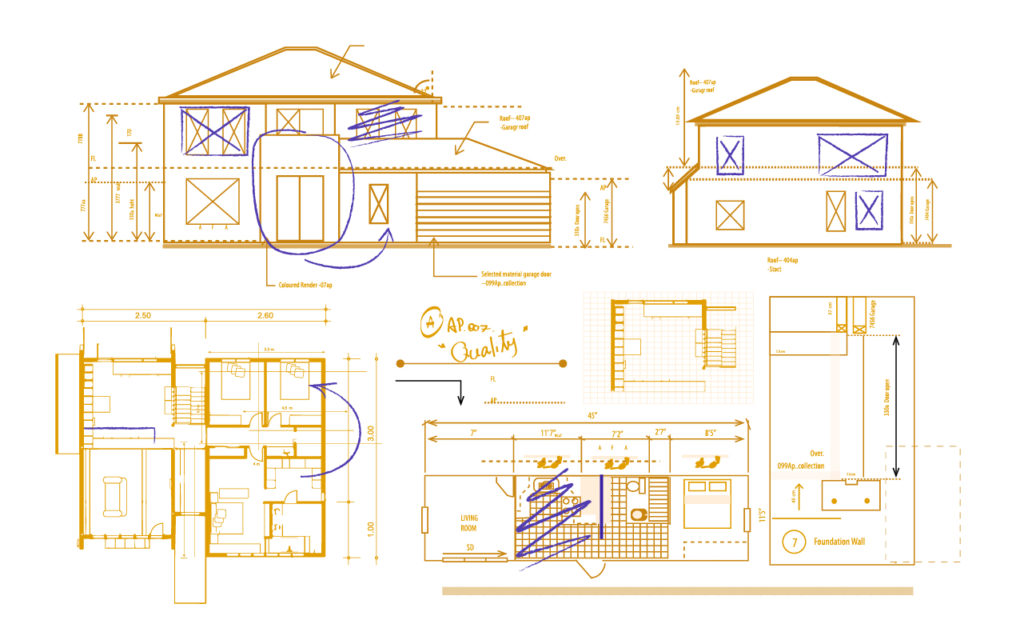
Rozmawiając z naszymi klientami często porównuję budowę systemów informatycznych do budowy domu. Na etapie kartki papieru i ołówka bardzo łatwo zamienić kuchnię z sypialnią, a łazienkę z garażem. Natomiast kiedy dom jest już wybudowany to wprowadzenie tych zmian dla wszystkich jest w oczywisty sposób trudniejsze.

W przypadku software’u sytuacja wygląda podobnie. Zamiany na etapie projektu, dzięki temu, że odbywają się „na papierze”, są o wiele tańsze niż kiedy okazuje się, że trzeba przebudowywać mozolnie stworzoną aplikację. Koszty zespołu zaangażowanego w prototypowanie są o rząd wielkości mniejsze niż, te które odpowiadają za cały proces wytworzenia aplikacji.
Kolejną zaletą projektowania ekranów jest ich szybka prezentacja programistom. Mogą oni w ten sposób łatwiej sobie wyobrazić jak ma wyglądać i działać finalny produkt.
Kiedy nie warto tworzyć prototypu aplikacji?
Mimo ogromu zalet, prototypy mają również kilka wad i o nich też należy wspomnieć. Czasami zdarza się, że działania zespołu bardziej skupiają się na „dopieszczaniu” prototypu niż na samym celu, dla którego tworzona jest aplikacja czy strona internetowa. W takim wypadku dość duża odpowiedzialność spoczywa na Kierowniku Projektu czy Scrum Masterze. To on powinien skierować prace na właściwe tory i nie dopuścić do takiego działania.
Warto też wziąć pod uwagę, że nie ma sensu tworzyć prototypów aplikacji bardzo prostych. Podobnie, jeśli chodzi o drobne modyfikacje już istniejących systemów. Jeśli zmiany nie są skomplikowane albo polegają na powieleniu już dobrze działających funkcji, posiadających dobrze sprecyzowane kroki – makiety nie będą konieczne.
Jak to zrobić?
Jak wspomniałem wcześniej, aby powstał prototyp systemu, niezbędne jest wyspecyfikowanie jego wymagań oraz przeprowadzenie analizy. Dzięki takiemu przygotowaniu wiemy co powinno być widoczne na poszczególnych ekranach systemu, oraz jakie elementy będą do niego wprowadzane przez użytkowników.
Przeczytaj też: Why Is The Analysis Most Important Part Of Development Process?
Tworząc na własne potrzeby swój pierwszy prototyp, najprościej zacząć od kartki papieru i ołówka. Rysując bardzo schematycznie poszczególne okna, można naprawdę szybko zaprojektować aplikację bez konieczności korzystania z zewnętrznych narzędzi.

W Evertopie profesjonalne podejście do klienta od zawsze jest wyznacznikiem naszych działań i przy projektowaniu prototypów z pomocą przychodzą nam dedykowane narzędzia. Można przy ich użyciu stworzyć zarówno makiety aplikacji mobilnych, stron internetowych czy systemów desktopowych.
Przeczytaj też: Web vs Desktop Apps From Business Owner’s Perspective
Opis poszczególnych narzędzi oraz różnice między nimi to temat na osobny artykuł. Niemniej poniżej wymieniam kilka, z których korzystamy w Evertop oraz podaję linki. Szczegółowe informacje odnajdziecie na odpowiadającej im stronie.
Podsumowanie
Z mojego własnego doświadczenia wiem, jak cenne i pożyteczne może być wykorzystanie prototypu jako elementu projektów IT. Mam nadzieję, że czytając powyższy tekst Wy również daliście się do tego przekonać.





