Micro Frontend – The Final Step. Part III
14 July 2021

Introduction
We start the last chapter by discussing the design approach, the micro-frontend implementation, and the capabilities it offers.
All of the information we found in the three articles on micro-frontend should be treated as a serious introduction to the topic.
Read also: Introduction To Micro Frontend. Part I
I present a short summary to remind you of what you already know:
Technique | Category | Example implementation | Strengths | Weaknesses | Recommendation |
| Build-time packages | Build-time integration | NPN, yarn | Easy to setup – no additional tools needed Known to developers Code deduplication Easy to achieve UX consistency | Lockstep release process – the whole bundle must be recompiled and deployed Limited to one framework | Use only for small projects (no more than three teams) only if other options seems to be to much complicated |
| SSI/ESI | Server-side integration | SSI – NGINX, Apache Http ESI – Varnish, Squid | Easy to setup – HTTP servers and cashes are part of every web application architecture Full independency of deployments | Lack of cross-component communication – it must be solved in another way Hard to achieve consistent UX look & feel Lack of build in authentication and authorization | Use for eCommerce like web applications when microservices with less fluctuating application and services architecture |
| Specialized micro frontends middleware | Server-side integration | Zalando’s Mosaic, Compoxure, micro-fe | Full independency of deployments Excellent control over page performance and failover Built-in advanced dynamic routing with autodiscovery | Hard to setup – requires additional components Lack of cross-component communication – it must be solved otherway Hard to achieve consistent UX look & feel Lack of build in authentication and authorization | Use for eCommerce like web applications when microservices with high fluctuation of application and services architecture |
| Iframes | Client-side integration | Easy to setup – no additional tools needed Full independency of deployments High component isolation Cross-component communication Real framework agnostic | Hard to implement deep-linking Hard to implement RWD High resources consumption | Use when framework agnostic and component isolation is the key concern and UX is not so important | |
| Micro frontend framework | Client-side integration | Single SPA | Full integration between micro frontends and container application Support for all major JS frameworks Lazy loading | Not well documented engine | Use in rich application composed of many communicated micro frontends |
Source: https://bluesoft.com/micro-frontends-the-missing-piece-of-the-puzzle-in-feature-teams/
Iframe
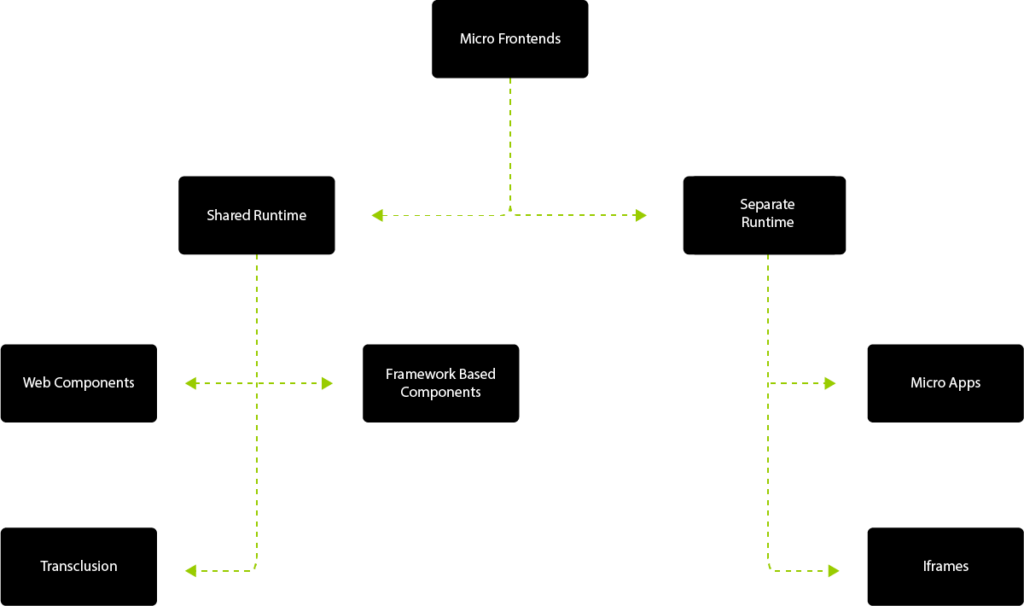
As a conclusion, let’s take a look at a rather interesting diagram that summarizes the possibilities of implementing a project using a micro-frontend architecture approach Iframe:
- Build-time composition.
- Server-side composition.
- Client-side composition.
- Route composition.

Source: https://www.it-labs.com/micro-frontends/
Iframes
We have mentioned some of these opportunities in recent blog posts.
A rather interesting but old alternative is to choose the implementation as Iframes.
Of course, everything has its advantages and disadvantages.
One undeniable disadvantage when choosing this type of solution is the security level.

This solution will not work in large advanced projects on which teams of programmers will be working, it is rather an addition, an opportunity to do some home project to improve your skills or familiarize yourself with something that has already existed for a long time.
Another issue with choosing this solution is cookie sharing, it only works if your internal spa is on the same domain. And last but not least, apart from the problems of maintaining a common language, styling or proper management of mechanisms that are found in downstream components.
Sometimes when we want to display an external page we may get an error of being able to display it as an iframe: “refused to display a frame because it set ‘X-Frame-Options’ to ‘SAMEORIGIN’“.
If the site is in our domain or we have the ability to change the configuration, it is enough to change it (of course, depending on the environment we use and technology).
On apache to edit security.conf:
nano /etc/apache2/conf-enabled/security.confset:
Header set X-Frame-Options: “sameorigin”
enable mod_headers:
cd /etc/apache2/mods-enabledln -s ../mods-available/headers.load headers.loadrestart Apache:
service apache2 restartLet’s look a sample code:
<html> <body> <iframe src="https://www.facebook.com"></iframe> </body> </html>
The above-mentioned code will make it possible to display a document (in this case the page https://www.facebook.com” embedded in the main HTML document.
With this approach we can display other external sites like youtube on our HTML page.
If we wanted our other HTML documents from the same domain to be displayed in the iframe, we would do this using the event bus implementation and Message Event (communication between window object):
https://developer.mozilla.org/en-US/docs/Web/API/Window/postMess
We can use ready-made libraries that extend the capabilities of iframes e.g. for React we have prepared a library:
https://www.npmjs.com/package/react-iframe
import Iframe from 'react-iframe'. <Iframe url="http://www.youtube.com/embed/xDMP3i36naA" width="450px" height="450px" id="myId" className="myClassname" display="initial" position="relative"/>
Properties:
url (required) – string the iframe url.
All other attributes are optional:
src – string if set, overrides url.
scrolling – string not set if not provided (deprecated in HTML5).
overflow – string default to “hidden”.
loading – string (not added to DOM if not provided).
frameBorder – number default to “0” (deprecated in HTML5).
position – string (not added to DOM if not provided).
id – string if set, adds the id parameter with the given value.
className – string if set, adds the class parameter with the given value.
display – string defaults to “block”.
height – string (1px > any number above 0, or 1% to 100%).
width – string (1px > any number above 0, or 1% to 100%).
allowFullScreen – if set, applies the allowFullScreen param (deprecated in HTML5). If set, adds allow=”fullscreen”.
sandbox – add optional sandbox values (“allow-forms allow-pointer-lock allow-popups allow-same-origin allow-scripts allow-top-navigation”).
allow – add optional allow values (“geolocation microphone camera midi encrypted-media & more”).
styles – add any additional styles here. Will (intentionally) override any of the props above.
Summary: Iframes are the HTML documents that can be embedded inside another HTML document.

Summary
We are coming to the end of this series that introduced us to the world of the micro-frontend approach. Our journey is not over, it is just beginning. It is time to put the knowledge and skills we have acquired into practice. Remember also that approaching the solution architecture in this way is not good for all projects and challenges. A prudent and responsible approach to architecture design with or without the use of micro-frontend is certainly recommended and desirable.
We will certainly see in other interesting series about the world of IT, programming or interesting mechanisms, approaches to creating architecture solutions.
I send interesting positions on which you should have a look, they will give you a different perspective on the subject and broaden your knowledge and make our skills in the approach in the architecture of micro-frontend definitely increase.
- Building Micro-Frontends by Luca Mezzalira.
- Micro Frontends in Action Michael Geers.
- The Art of Micro Frontends: Build websites using compositional UIs that grow naturally as your application scales.
- https://martinfowler.com/articles/micro-frontends.html.





