Frontend vs Backend
17 March 2021

Front end and back end are terms that appear when creating web applications. These terms refer to the architectural elements and layers that make up these applications. Below we try to explain what elements are used to create web applications and difference between front end web development and back end development.

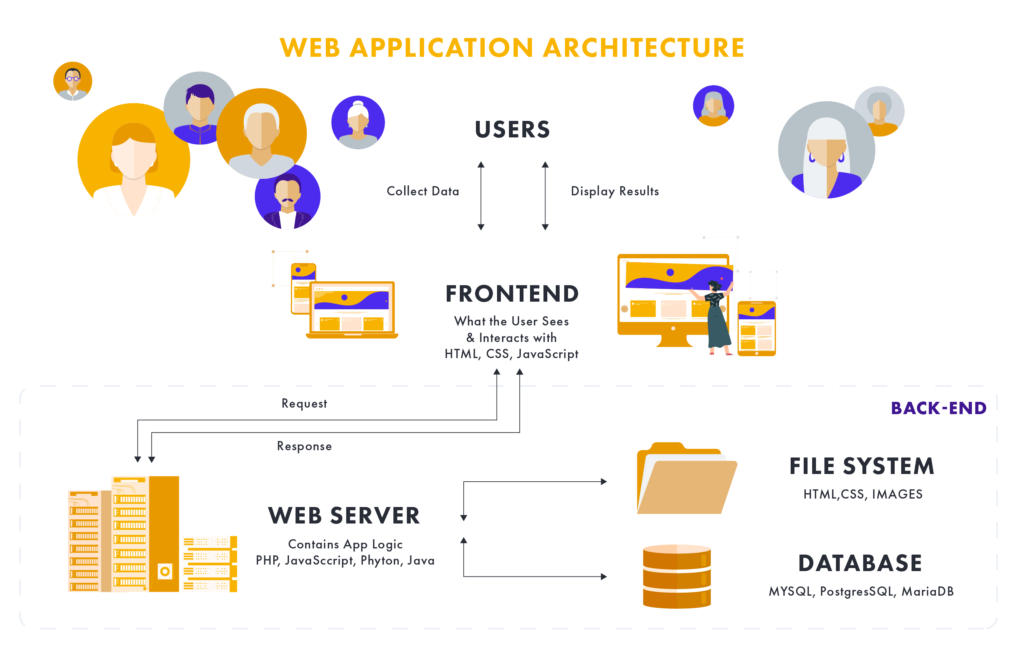
Overall architecture
When building a web app, there are three main principles to bear in mind. From a customer’s point of view, the app should be simple, aesthetically pleasing, and address most of their problems. From the business aspect, a web apps should stay aligned with its product/market fit. From a software engineer’s perspective, a web apps should be scalable, functional, and able to withstand high traffic loads.
All these issues are addressed in the web application’s architecture. We’ll cover the basic concepts of any modern web apps and explain how the architecture patterns may differ depending on the apps you’re building.

What is frontend
A front end is the presentation layer of your web applications. It’s often described as all the stuff the user sees, but more generally, it’s any code that’s responsible for efficiently displaying data to the user. So, the front end includes building intuitive and pleasant interfaces, as well as efficiently storing, presenting, and updating data received from the back end or API.
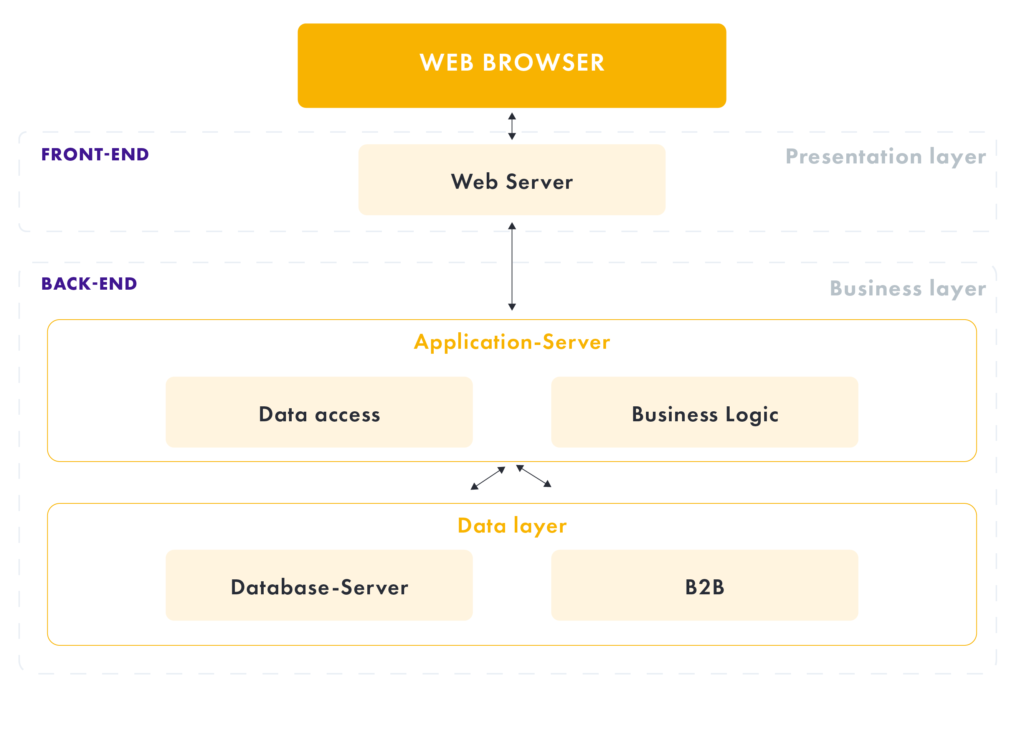
The presentation layer is accessible to users via a browser and consists of user interface and user experience components and UI process components that support interaction with the system.
Front end languages
Frontend is usually developed using three core technologies and front end programming languages:
- HTML
- CSS
- JavaScript
While HTML is the code that determines what your website will contain, CSS controls how it will look. JavaScript make your website interactive – responsive to a user’s actions.
Front end frameworks
Front end developer use JavaScript front ent end frameworks like React, Angular, Vuejs to make the content on the page dynamic.
React – React makes it easy for developers to create interactive user interfaces. The framework is designed with backward compatibility and component-centric applications in mind, so you can be assured about the longevity of your application. One of its major advantages is the ability to use it for native development. Reusable components, better performance, support from Facebook, a large developer community, and SEO friendliness, are some of its added advantages.
Angular – Angular is generally used to build front-end applications in both large enterprises and small-sized companies. However, its popularity has taken a dip in the past few years. Angular increases the performance of browser-based applications by dynamically updating the contents in no time since it uses two-way data binding.
Vue – one of the most popular front-end framework nowadays! Vue is a straightforward and simple framework. It’s good at removing the complexities that Angular developers face. It’s smaller in size and offers two major advantages – a visual DOM and a component-based approach in building user interfaces. It’s also a 2-way binding ecosystem that can handle both dynamic and simple processes with ease.
Front end development
The application’s front end can serve either static or dynamic content. In most cases, it’s a combination of both. Static web pages exist on a server as they are and contain information that doesn’t change. Dynamic web pages change information every day or in response to a user’s request – think of any news website or your Twitter feed. The combination of dynamic and static content makes up a web applications. The simplest example of a web app with dynamic content is a Single Page Application.
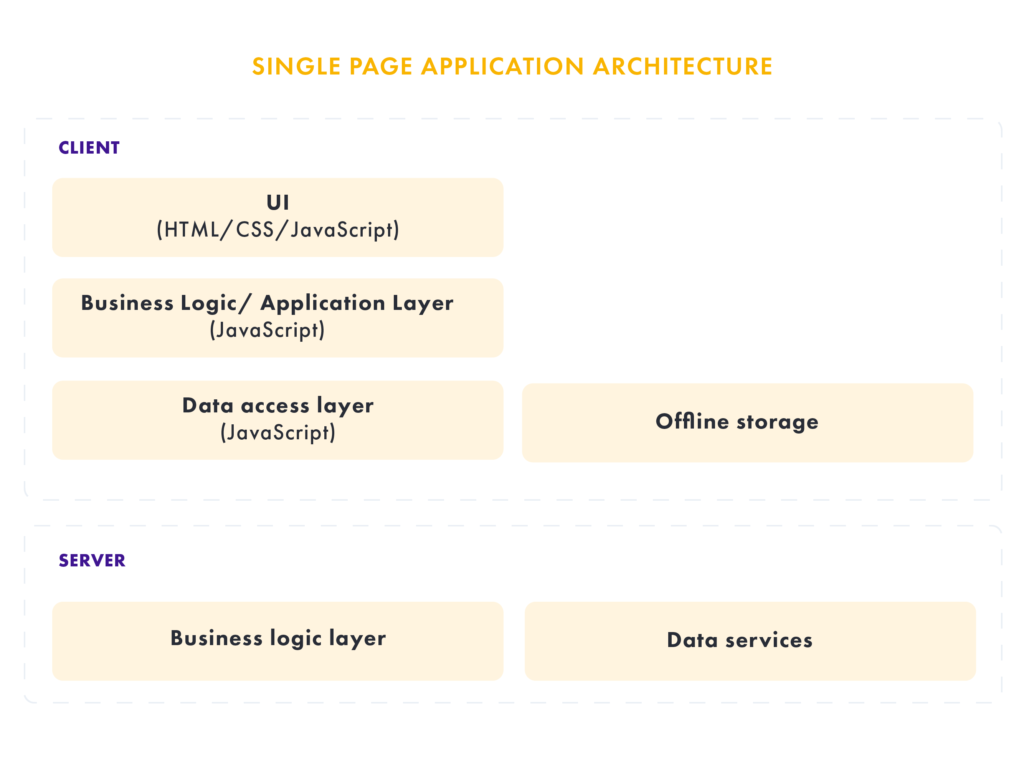
Single Page Applications
The main purpose of SPAs is the ability to access all information from a single HTML page. Having moved the application logic to the client-side and using server-side only as data storage, developers can make the website run faster and ease the load off the server. The front end, aside from HTML and CSS, is written on a single framework, which dynamically generates content and transmits it to a user . Dependencies between components are tight. This means that making changes to one of the user UX or UI elements necessitates rewriting the whole front end code.

Since SPAs move the logic to the client-side, they have to be written using client-side scripting. If you’re using client-side scripting technologies, you’re basically building templates, so when a user requests content, a server simply transmits this data back to the browser, which renders it according to the templates. This significantly reduces the server load, as opposed to server-side scripting. The core technology of client-side scripting is JavaScript. Along with its many frameworks, this language allows creation of both small and robust applications.
WebAssembly
SPA could be implemented using WebAssembly and C# language.
SPA can also works as PWA.
Read also: Progressive Web App (PWA)
Where is backend
Back end development
Back end is responsible for internal logic of a web app. Back-end developers program the business layer and data layer of an application. In general, front-end developers program the way that an application looks while back-end developers focus on the functional aspects of web app development.
Back end programming languages
The internal logic of a web app is more likely to be programmed in back end languages like Java, .NET, Python, PHP, Ruby, C++, JS. Back-end developers also program the API calls that will allow the application layer to query the data layer.
Back end frameworks
Backend frameworks are nothing but the libraries of server-side frameworks that aid to develop the structure of any site. If you require building a powerful app, wouldn’t it seem helpful if certain things are readily available?
The best framework for web development is the one that assists the back end developer to have a good start by eradicating the requirement to develop and configure everything from scratch. Below are some of the top backend frameworks written consisting of a variety of vital features.
Django (Python)
Django is a high-level framework that is developed with the notion of ‘batteries included’. This means that almost everything any developer would require is already included. Hence, this Python framework has less necessity for a third-party plug-in, and everything in the framework functions together. It is the best framework for website that builds large applications. If you are scheduling for building something small, Django might not be the best framework for websites as it will make that small project bloated with needless characteristics. It is highly customizable and scalable. It has extensive community and documentation and facilitates the best web development framework.
Laravel (PHP)
Laravel is one of the finest PHP based back-end framework that have excellent language construction, the capability to suit giant groups and the effectiveness of its advanced toolbox. It is the most popular web framework that follows MVC architecture and has encouraged wide backend development. It supplies its database repositioning framework and has a dynamic organic system. The primary aim of this backend framework for websites is to create the process of upgrading fun and simple. It is widely preferred by developers owing to its great versatility, highlights, and execution. It empowers its developers to produce an altered base for their web applications. It has a powerful template system and excellent documentation.
Ruby on Rails (Ruby)
Ruby on Rails (RoR) written in the Ruby programming language and is a server-side web application framework. It presents a similar philosophy and design when compared with Django. However, it encourages the usage of patterns like DRY (Don’t Repeat Yourself) and MVC (Model View Controller). RoR is used for having a faultless database table formation, the scaffolding of views, and migrations. It combines Ruby, Html CSS and JavaScript to develop dynamic applications. Rails works on ‘convention over configuration’ principle that facilitates in making assumptions about what developers require to get the new web app started. This allows its developers to achieve more while writing fewer codes. Furthermore, it’s easy testing and compilation, along with wide community support and plenty of obtainable resources make it a feasible alternative for beginners.
Express.js (JS)
Express.js, also known as Express, is a Node.js web app framework and open-source software available under the MIT license. It is used for building APIs and web apps and is considered as a standard Node.js server framework. Express is a MEAN stack back-end component along with the AngularJS frontend framework and MongoDB databases.
Easy learning curve – JavaScript is among the most widely-used programming languages, and most front-end developers rely on it. Developers can easily start utilizing the Node.js backend as learning it does not require much effort or time.
It is a single programming language – Node.js lets developers use JavaScript for writing server-side apps. It enables Node.js developers to create both the back-end and front-end web apps by utilizing a JavaScript runtime environment. Developers are not required to utilize any other server-side language. Web app deployment becomes much more straightforward as most widely-used browsers support JavaScript.
Utilizes Full-stack JS features – Node.js as a backend is a full-stack JavaScript for both the server-side and client-side applications. As a result, there is no need to rely on separate developers for front-end and backend development. Using it is a great way to save time and money.
Provides high performance – Node.js uses the V8 JS engine from Google for interpreting Node.js. The engine facilitates JavaScript-based code into machine code and makes it easier to implement the code effectively. The runtime environment also improves execution speed as JavaScript supports non-blocking I/O operations.
ASP.NET (.NET)
ASP.NET Core is an open-source and free framework that follows in the footsteps of ASP.NET, a widely-used backend created in partnership with the .NET Foundation. ASP.NET Core is a modular framework that can run across the entirety of the .NET Framework across on Windows and .NET Core.
Cross-platform support – Web app development requires developers to ensure that an app provides support for all platforms. The new ASP.NET Core is a cross-platform web app backend framework that offers support for various platforms. ASP.NET Core is a cross-platform solution for developing web applications for the Windows, Mac, and Linux platforms. The back end uses the same C# code across all platforms.
Minimal coding – ASP.NET Core uses technology that requires less coding. It means that developers find using the back end quite convenient as they have to construct fewer statements. Less coding translates to less time required to create an application. As a result, developers require lesser time to create an application, and the process is also cost-effective.
Maintenance is easy – Lesser code also means lesser maintenance. Experienced developers can easily get a grasp on reducing maintenance effort for an ASP.NET Core back end. They can optimize ASP.NET Core with just a few statements.
Better performance – The biggest advantage of using the ASP.NET Core framework is the performance improvement it offers. Using updates and the latest improvements helps developers to improve code and enhance the performance of an application. The framework’s performance is much more than its alternatives.
Spring (Java)
Spring Boot is one of the widely used back end Javascript frameworks. This is an inversion of the control container and an app framework for the Java platform. Its core characteristics can be exercised by any Java app, but there are many extensions for developing web apps.
Though it does not compel any precise programming model, it has been one of the most popular development frameworks and an open source in the Java community.
Spring framework has numerous modules that offer a variety of services. It has a spring core container which is the foremost module that provides containers. It renders configurable security methods that maintain an array of protocols, standards, practices, and tools by means of the spring security sub-project.
Full stack
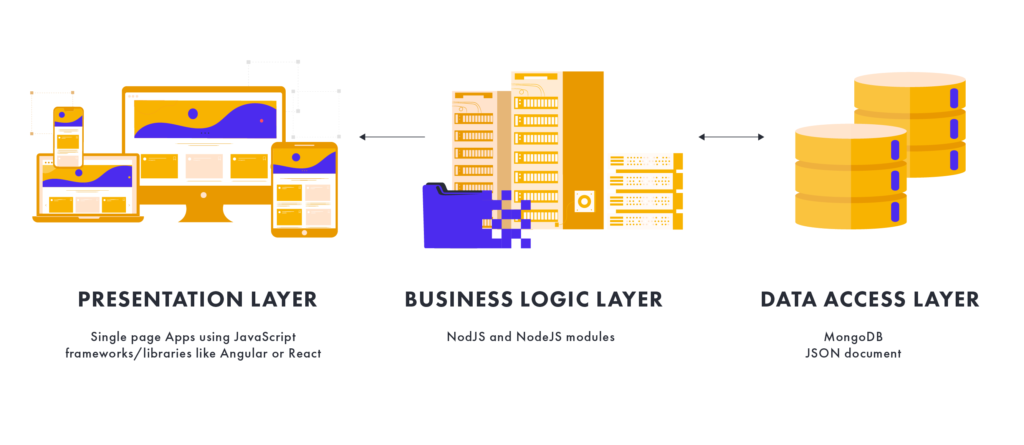
There’s a trend in using one language for all three tiers. Thanks to this, the differences between “front-end vs back-end” gradually blur and stop being relevant. This will make one more prone to specialize as full-stack developer. This is what Javascript tries to do by implementing for example React presentation, Node business logic and MongoDB for data access.

So, you could have the front end implemented as a SPA using frameworks like Angular or React. You have the server side or the business logic layer being implemented using technologies like Node, which is also dependent on JavaScript, and then you have the data storage itself being implemented using technologies like Mongo DB, which stores data in the form of JSON documents. The information exchange between the server-side and the client-side is usually done using JSON as the format, and the server-side supports a REST API endpoint.
Another example of full stack development is C# with Blazor.
Read also: Blazor: Future Of .Net Web Development!
Conclusion
“Backend vs frontend”- web development is highly dynamic. What we now call front end development or back end development could change radically in a few years.
Therefore, if you are thinking of the web developer career, you’d better be as versatile and forward-thinking as possible. It may be necessary that web dev jobs need skills of using full stack tools and technologies.




