Micro Frontend – Deep Dive Into Micro-Frontends. Part II
9 June 2021

1. Practical approach
Here we are in 2021 and the question is whether the journey into Micro-Frontends is still worth watching? – of course, but on several conditions.
In the first part, we discussed the pros and cons of using a micro-frontend approach in our project in frontend development. We also touched on when we might consider this approach.
Read also: Introduction To Micro Frontend. Part I
Although micro-frontends are quite a new approach in the frontend architecture ecosystem they are used for several years in medium and large organizations.
On the Internet there are many examples of successful implementation of micro-frontend in their major projects such as the global sales giant Zalando – German mail order online store with headquarters in Berlin, but also on the domestic market in Poland, the use of micro-frontend has been found in Allegro – the largest e-commerce platform in Poland.
More information about the techniques used and the journey that the project would take is described in an interesting way on: https://blog.allegro.tech/2016/03/Managing-Frontend-in-the-microservices-architecture.html
The article is a few years old now but it is worth spending some more time on it and finding out what made the giant of sales in Poland change its approach to its large project.
In short, at first they tried to work with many components in real time using ESI, but it was not enough, the problems multiplied, even when choosing a framework and its version to create a particular component.
I will not describe more how it was solved, but I recommend reading the entire article and learn much more about the solution of all the problems that have arisen.
We must also mention a very important point about the micro-frontend approach to application development.
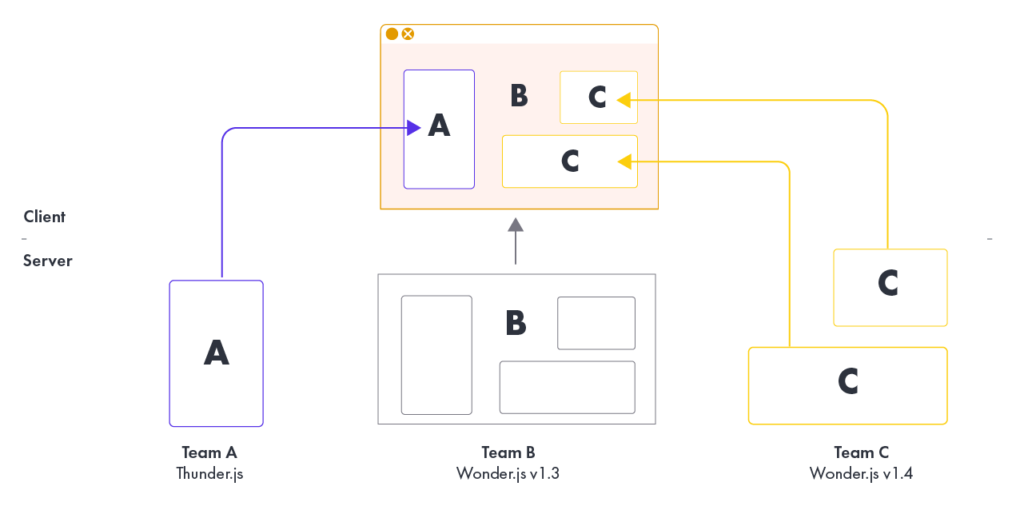
Client side composition
In the Compositing approach, the non-standard elements on the client side are certainly distinguished by the fact that the user does not want to wait for the whole page to load, he wants a responsive reaction to the user’s movements. In this approach, our application is built from many micro applications, often independent from each other, with separate teams, data sources and dependencies; these teams, often scattered around the world, create micro applications which constitute the whole entity. On the client side, a technique called client-side is used, which is a lazy loading of components that replace empty tags with so-called placeholders and the HTML markup itself is created and updated directly in the browser.

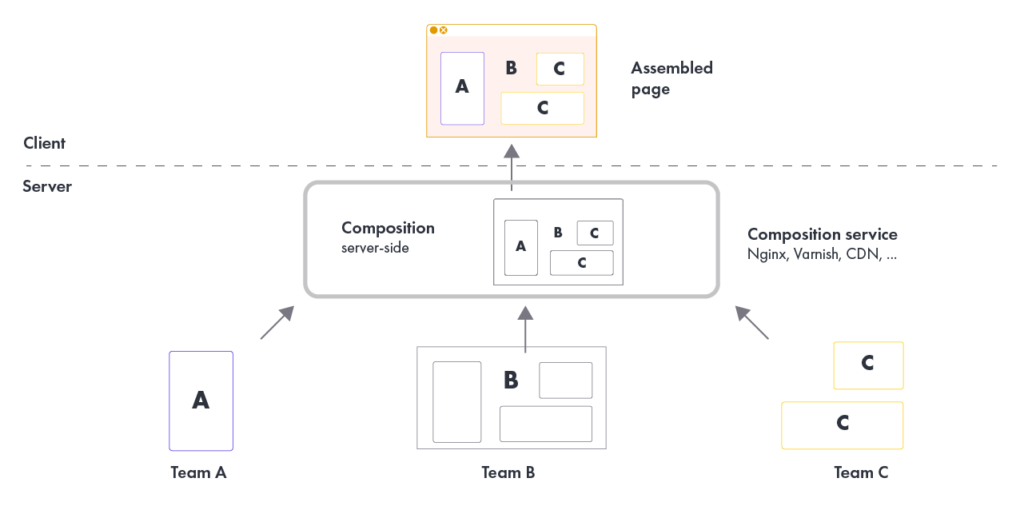
Server side composition
The server-side composition approach to creating custom components results in a very fast page generation that is sent to the browser client. The browser client receives a ready rendered and prepared page from the server.
This is undoubtedly one of the biggest advantages of this approach.
One disadvantage is undoubtedly the increase in complexity. We must also remember whether our current solution solves the problem with application performance and data processing.

2. Module Federation, game changer in micro frontend architecture?
Is there a real evolution coming in micro frontend applications with Webpack 5, Federation?
Webpack 5 which was released some time ago will bring us many improvements, in combination with a module federation the pleasure of creating web applications will become a pleasure.
What is Webpack and module federation?
Wikipedia says:
“Webpack, a free and open-source JavaScript transpiler whose main purpose is to create packages that incorporate dependencies between modules and classes and improve performance. Admittedly, Webpack is used mainly to build a JS package, but it can also process other resources such as HTML, CSS and images.”
And what is said about module federation?
“Module Federation is a JavaScript architecture invented by Zack Jackson, who then proposes to create a Webpack plugin for it. In short, Module Federation allows JavaScript applications to import code dynamically from another application at runtime.”
Webpack is a well-known framework that has been used and applied to web application development for years, but has received a very interesting plugin for creating micro-frontends that addresses the shortcomings of previous years.
Webpack Module Federation allows you to import code dynamically from another application at runtime using different URLs.
It also solves the code dependency problem.
The module will intelligently use the source of our React application, Angular, etc. that you already have and import only the component code.
We will not write the whole application, but we will use a simple example of two independent applications written in react framework and we will show how easy it is to cooperate between the components of two applications.
Similar examples and applications can be found on github.
Of course with more advanced examples integration can be more difficult because of complexity and consistency between applications.
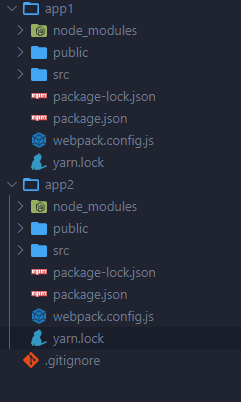
We create two separate applications and call them app1 and app2 (of course frameworks with custom element can be completely different).
After cosmetic preparation of the place we create our projects.
In order to do this, we use the well-known command:
npx create-react-app app1
yarn add webpack webpack-cli webpack-server html-webpack-plugin babel-loader webpack-dev-server
and\or in the second IDE
npx create-react-app app2
yarn add webpack webpack-cli webpack-server html-webpack-plugin babel-loader webpack-dev-server
Our applications will download the necessary dependencies, configurations and they are ready to run.

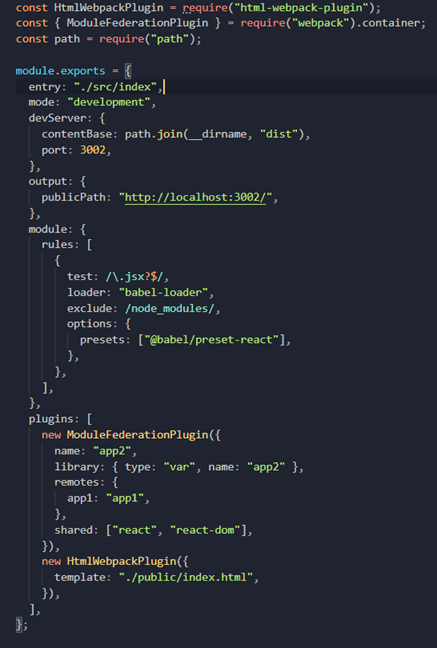
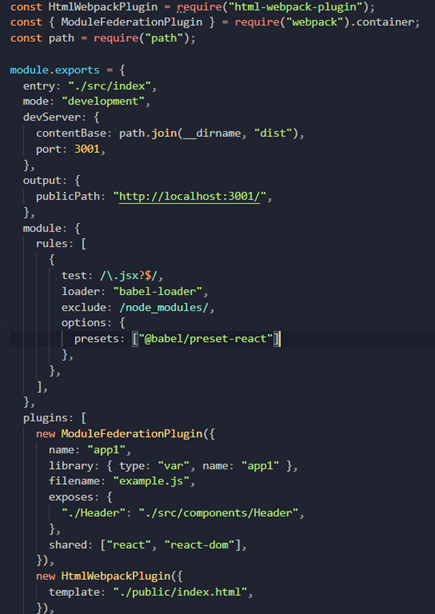
Create a Webpack.config.js on the root and put the following inside it. We can install and configure our webpack configurations or use command in the console:
yarn add webpack webpack-cli
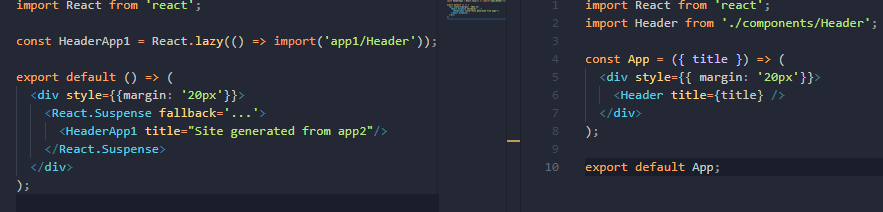
In short app1 generates component consisting only of header and app2 imports header component from app1.

and the same in our second application

In our app1 application in the configuration apart from the standard entries like port in the ModuleFederationPlugin section we add information in the exposes section – this is where we indicate all the components from another application that we will use.
In this case we have only one component named Header.
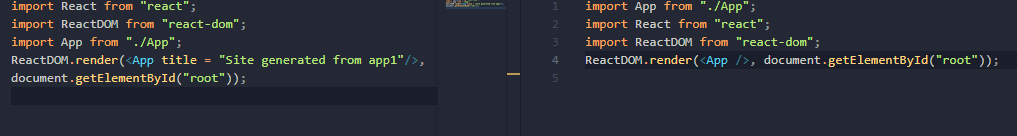
Let’s look at a comparison of App files from the index in our applications:


The only significant difference is that in our app2 application we use the header from app1.
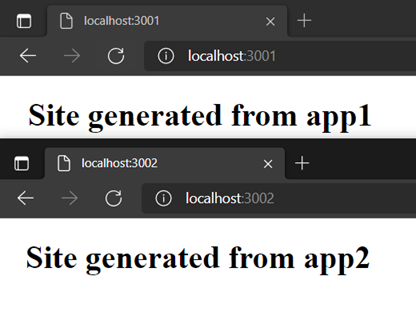
The result of our use of the application is as follows:

There are many approaches to the topic of micro-frontend architecture using event bus, iframe or frameworks such as single-spa (single page). In the example I used the easiest way to use component generation with different applications in micro frontends.
3. Summary
I am curious to see what the solution architecture will look like in a few years, whether something new will emerge, a new approach that will replace the current solutions, the technology world is changing very fast and the solution architecture needs to adapt to it.
Let’s remember at the very end.
Microfrontend generally do not apply to every application because of their complexity at the domain and structure level, as well as the pros and cons of this approach, but with the right design they can provide us with many great solutions, never cut off this choice of architecture at the very beginning of the project.
Many organizations around the world, such as Zalando, or our native Allegro use this solution architecture in software production with great success. But web development is not the only branch in which we can use this approach, sometimes you can find a choice of this solution in mobile applications or consoles.
In the third part we will talk about:





