Progressive Web App (PWA)
17 February 2021

In the current world of technology we see a consistent blurring of boundaries between the creation of native applications dedicated to a specific system platform and web applications available through internet browsers.

One of the technologies that combines both of these worlds is – Progressive Web App (PWA).
What does Progressive Web App mean?
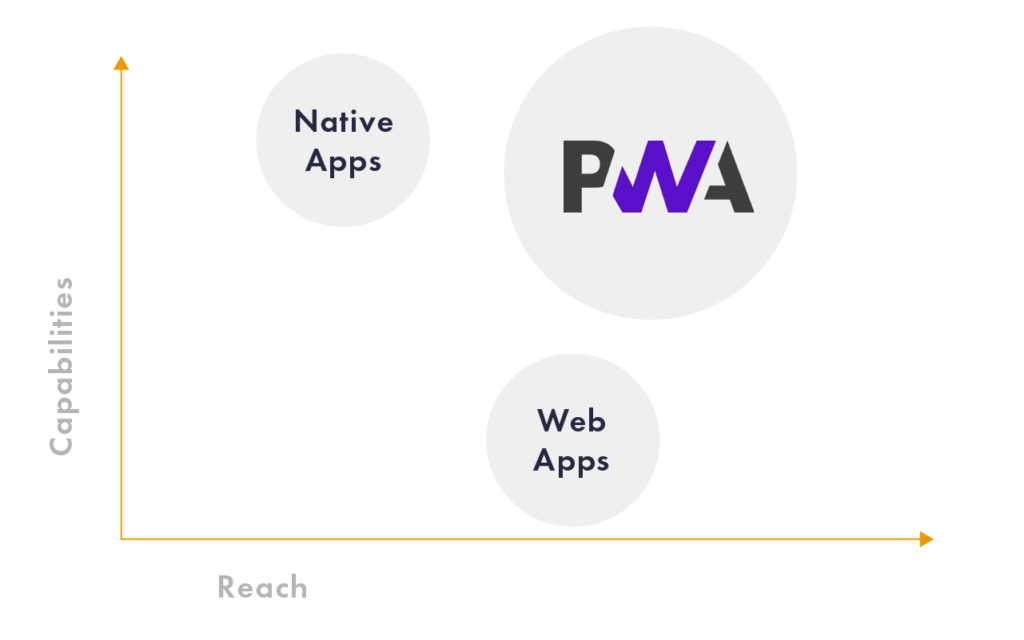
A progressive web applications (PWA) are web apps that uses web browser APIs and common web standards (HTML, CSS, JavaScript). This cross-platform web applications gives native app-like user experience on any platform (desktop and mobile devices) using modern browsers.
Progressive Web Apps are web applications that have been designed so they are capable, reliable, and installable.
History
Year 2007
Steve Jobs presenting iPhone and also the idea of PWA:
The full Safari engine is inside the iPhone. And so, you can create amazing Web 2.0 and Ajax apps that look exactly the same and behave exactly like apps on the iPhone. And these apps can integrate perfectly with iPhone services. And guess what? There’s no SDK that you need.
Year 2013
Firefox released open source operating system – Firefox OS. The main feature of Firefox OS was running webapps as native apps on mobile devices.
Year 2015
Google developers – designer Frances Berriman and engineer Alex Russell used term “progressive web apps” to describe apps (supported by modern browsers) that work like native app in operating system. Google introduced PWA to Android and since 2017 Apple support it in Safari. Since then, the two largest mobile platforms (iOS and Android) have supported PWA.
Key principles
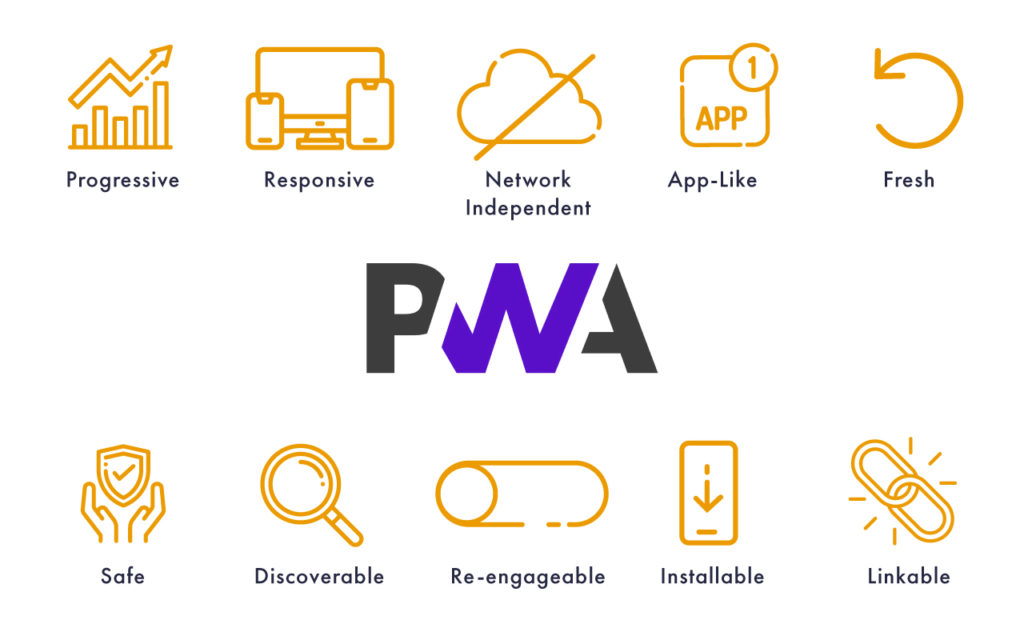
A fully-capable progressive web app should provide all of the following advantages to the user.

Discoverable
Progressive web apps exist in the web, just like any other websites, and can be found via major search engines, social media, and links from other website.
PWAs should also identified as applications by web app manifest, which defines features of an app such as name, icon, splash screen, and theme colors in a JSON-formatted manifest file. This is for use in contexts such as app listings and device home screen.
Installable
PWA can be available on the device’s home screen or app launcher like a native app.
A core part of the web app experience is for users to have app icons on their home screen, and be able to tap to open apps into their own native container that feels nicely integrated with the underlying platform.
Linkable
PWA can be made available in the form of a simple hyperlink without the need to put it in the app store and go through a complicated installation process.
Network independent
PWAs work offline or with a poor network connection.
This is achieved using a combination of technologies: Service Worker to control page requests, the Cache API for storing responses to network requests offline, and client-side data storage technologies such as Web Storage and IndexedDB to store application data offline.
Progressive
It’s still usable on a basic level on older browsers, but fully-functional on the latest ones.
Modern web apps can be developed to provide an excellent experience to fully capable browsers, and an acceptable experience to less capable browsers. This approach has been used for many years with best practices such as progressive enhancement. By using progressive enhancement, PWAs are cross-browser. This means developers should take into account the differences in implementation of some PWA features and technologies between different browser implementations.
Re-engageable
It’s able to send notifications whenever there’s a new content available.
One major advantage of native platforms is the ease with which users can be re-engaged by updates and new content, even when they aren’t looking at the app or using their devices. Modern web apps can now do this too, using new technologies such as Service Workers for controlling pages, the Web Push API for sending updates straight from server to app via a service worker, and the Notifications API for generating system notifications to help engage users when they’re not actively using their web browser.
Responsive
It’s usable on any device with a screen and a browser—mobile phones, tablets, laptops, desktops, TVs, etc. Responsive web apps use technologies like media queries and viewport or RWD (Responsive Web Design) to make sure that their UIs will perfectly on any device.
Safe
The connections between the responsive web app and the server are secured (via HTTPS) against any third parties trying to get access to sensitive data.
Architecture

PWAs don’t depend on a single API. There are many web technologies that are used to create progressive web apps.
To meet the minimum requirements, PWAs must contain at least:
- web manifest file
- service worker definitions
Manifest
The web app manifest is a JSON text file (usually named manifest.json). This file contains all the necessary information to download and run PWA just like a native application.
The manifest can contain following informations:
- background_color – defines a placeholder background color for the application page to display before its stylesheet is loaded.
- categories – describes the application categories to which the progressive web app belongs. It is meant as a hint to catalogs or stores listing progressive web applications and it is expected that these will make a best effort to find appropriate categories (or category) under which to list the web application.
- description – allows the developer to describe the purpose of the shortcut. User agents MAY expose this information to assistive technology.
- dir – the base direction in which to display direction-capable members of the manifest.
- display – The item represents the developer’s preferred display mode for the progressive web app. A display mode represents how the progressive web app is being presented within the context of an OS (e.g., in fullscreen, etc.). One of value of the display field is: “standalone” – it means that opens the progressive web app to look and feel like a standalone native application. This can include the application having a different window, its own icon in the application launcher, etc. In this mode, the user agent will exclude standard browser UI elements such as an URL bar, but can include other system UI elements such as a status bar and/or system back button.
- icons – contains information about images that serve as iconic representations of the progressive web app in various contexts. For example, they can be used to represent the progressive web app amongst a list of other applications, or to integrate the progressive web apps with an OS’s task switcher and/or system preferences.
- lang – specifies the primary language for the values of the web app manifest.
- name – represents the name of the progressive web apps as it is usually displayed to the user (e.g., amongst a list of other applications, or as a label for an icon).
- orientation – the default screen orientation for all top-level contexts of the progressive web application.
- scope – the navigation scope of this progressive web apps context. It restricts what web pages can be viewed while the manifest is applied.
- short_name – represents the name of the progressive web app displayed to the user if there is not enough space to display name.
- shortcut – defines an array of shortcuts or links to key tasks or pages within a progressive web app. A user agent can use these values to assemble a context menu to be displayed by the operating system when a user engages with the progressive web app’s icon. When user invokes a shortcut, the user agent will navigate to the address given by shortcut’s url member.
- start_url – represents the start URL of the progressive web app — the preferred URL that should be loaded when the user launches the progressive web apps (e.g., when the user taps on the progressive web app’s icon from a device’s application menu or home screen).
- theme_color – describes the default theme color for the progressive web apps.
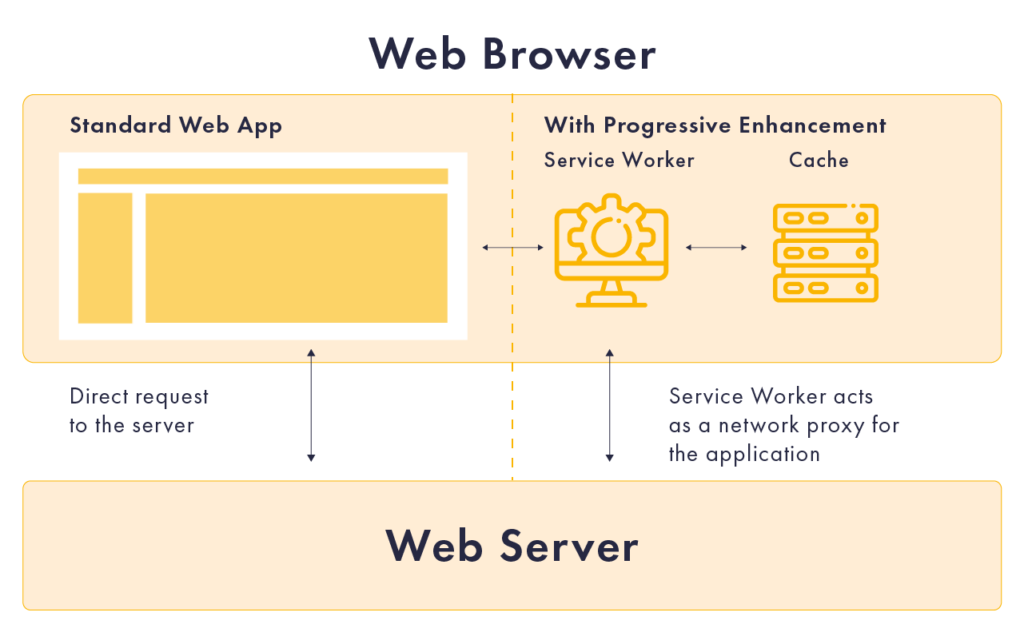
Service worker
A service worker is a script written in javascript that allows intercepting and control of network requests and asset caching from the web browser. With service worker, web developers can create reliably fast web pages and offline experiences. It’s a browser feature but it doesn’t have access to the DOM, its role is different than a normal JS script.
Service worker only run over HTTPS and must be secured in this way because service workers can intercept network requests and modify responses. A service worker is a web worker that implements a programmable network proxy that can respond to web request of the main document.
It is able to check the availability of a remote server and to cache content when that server is available, and serve that content later to the UI part of PWA. Service workers, like any other web workers, work separately from the UI context. Service workers can handle push notifications and synchronize data in the background, cache or retrieve resource requests, intercept network requests and receive centralized updates independently of the document that registered them, even when that document is not loaded.
WebAssembly
A Progressive Web Application is usually a Single Page Application (SPA) that uses modern browser APIs and capabilities to behave like a desktop app. WebAssembly (e.g. Blazor) is a standards-based client-side web app platform. It can use any browser API, including PWA APIs to build progressive web apps.
Read also: Blazor: Future Of .Net Web Development!
Data storage
Internet connections can be unstable or non-existent on the go, which is why offline support and reliable performance are common features in progressive web apps. Even in perfect wireless environments, judicious use of caching and other storage techniques can substantially improve the user experience. There are several ways to cache your static application resources (HTML, JavaScript, CSS, images, etc.), and data (user data, news articles, etc.)
PWA vs. Native Application

Are Progressive Web Apps suitable in all possible situations?
Before you decide on the technology of implementing your application, you should answer a few important questions.
Hardware
If your application requires access to hardware components, consider creating native applications. However modern browsers are constantly expanded with API access to hardware components, so PWA can also meet the requirements in this area.
Cross-platform support
PWA seems to be the only multi-platform solution. Building on the basis of one codebase and using it on different devices iOS or Android seems to be a very tempting solution. However, you can consider using other solutions such as React Native or Flutter.
Performance
Both are good but native app is better.
There are areas where the native app takes over PWA:
- a need of usage hardware features,
- creating a games,
- complicated UI/UX Design.
Updates
In the case of PWA, most of the logic is located on the server side, so there is no need to use additional delivery and update mechanisms, such as the Apple App Store or Goole Play. Notifications about the new version are sent directly to the PWA application, where, after user acceptance, an update takes place in the context of the PWA browser.
When updating a native application, the entire process is more complicated and time-consuming. The application should be updated in the central application store and then you have to encourage and sometimes force users to download and update the application.
Tech Stack
PWA uses well-known technologies in the web world. No limits. You can use React, Vue, Angular, or any other browser-supported library. Another benefit of using the progressive approach is writing your code in plain JS or some other JavaScript superset – TypeScript. Currently, JS is the only language that allows you to use the same technology on the backend, on the web, and on mobile devices (one language rules them all!).
The total cost of the product
Last but not least. People love cross-platform solutions and the reason is simple. They can only pay once and I have support for Android, iOS, desktop or web. Maintaining an application is in many cases much more expensive than the development phase. Maintaining the same application over many can cost more than maintaining a single but multi-platform application. This fact has to be taken into account if you are considering your project from a long-term perspective.
Conclusion

PWA is becoming a real alternative to creating native applications for mobile platforms as well as desktop applications. In many cases, it is easy and quick to provide functionality to customers using a common set of tools and technology. Nowadays, when the process of creating and delivering new versions of applications is becoming increasingly shorter, PWA appears to be an interesting approach to the development of new solutions for our clients.




