Tips And Tricks On How To Check If Your Mobile Application Is User-Friendly
10 June 2020

Nowadays, while designing web applications we should consider that a big amount of users will be using our page on the mobile devices. This is why application tests on different browsers and with different resolutions are so important. In this article I will show you a few examples of techniques and features that you should apply while testing web and mobile applications on mobile devices. I am going to show you also a couple of examples of how you can test accessibility (WCAG) of your apps.
Suit your application to the system
One of the most essential aspects in testing applications on mobile devices is how they operate on different systems — both iOS and Android. On both of them the application should have the same features and present the same data. In addition, you should also pay attention to the intuitive functioning of an application, because there are some major differences between iOS and Android. For example, the Back button — on Android is placed on the bottom of the screen but on iOS it is placed in top-left corner and what is more, on iOS there is also an additional Back feature when you swipe your screen from left to right. So if you want to increase the comfort of using your application on mobile devices you should remember to suit it to the system of a device.
Language of application
If your application is available in different languages, you should try changing it on a mobile device. It is not always an option in the application settings but the language should change along with switching the language of the device itself. Check if your application follows your device settings!
Lists of elements
When your mobile application contains the lists of elements, for example an online shop with a list of products, you should avoid splitting them into pages. It is more convenient when the elements are being loaded when a user is scrolling the list. In this way the user doesn’t have to click the Back button a dozen times when he wants to return to some former page. It should be used not only in the mobile applications but also on web pages viewed on mobile devices.
Too much text
Texts that include big amount of lines are harder to understand when they are displayed on mobile devices. So when you are designing an application which needs to have a lot of text try to apply:
- bullet lists,
- bolded crucial words,
- text separated into smaller groups,
- as little unnecessary information as possible.
Cooperation with a mobile device
While testing the application on the mobile devices it is important to test how the application behaves when something happens on device. Below I present some examples:
- Screen brightness — try to change the screen brightness in the phone settings and check if it has also changed in your application. Remember also about the automatic change of brightness on a device — the application should also respond to that.
- Notifications — test if the PUSH notifications are delivered or stop being delivered in such cases as:
– a lack or presence of a permission to deliver notifications in first opening of the application,
– turning on/off the notifications for the application in device settings (or if available — in the application itself),
– turning on/off notifications for all applications, if such option is available on the device. - Calls and text messages — test the functioning of the application when there is an incoming call or text message on the mobile device.
- Minimize application’s window — you should check how does the application act when you lock the device or minimize the application’s window. It should still be on the screen when we unlock the phone, in the same state we have left it. The exception to this rule is an application with confidential data — in such case we shouldn’t see the fragile information anymore but the basic application window.
- Different battery level — verify if the application is working properly on different levels of battery, especially on the lowest one.
- Attaching charger or headphones — check how the application acts when attaching charger or headphones to the device, especially when the application generates some sound.
- Working of sensors — test how do the sensors cooperate with the application, for example light or proximity sensor, accelerometer, gyroscope.
Tests of application in variable network conditions
When your application needs network connection you should verify how it works in variable conditions such as:
- Unavailability of network:
– WiFi access turned off,
– cellular data turned off,
– cellular network not available,
– airplane mode turned on. - Losing network signal — low signal of cellular network.
- Switching between 3G/4G/LTE network.
- Switching between WiFi and cellular data access.
Testing 1 and 4 cases seem simple but verifying 2 and 3 cases may be more problematic. There you need some tools such as:
- Charles,
- Fiddler,
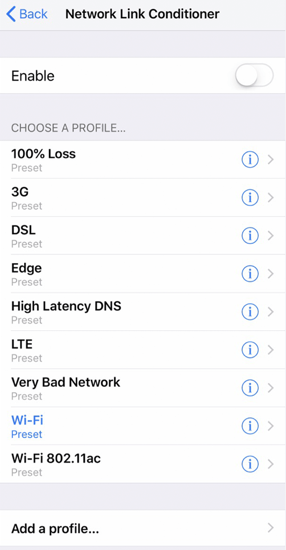
- Network Link Conditioner.
Charles and Fiddler are tools that require some knowledge about network management. Network Link Conditioner is much simpler in use but it is only available in iOS system.
Network Link Conditioner
- First of all you have to install Xcode program on a Mac computer.
- Open Xcode program.
- In the menu click Window -> Devices and Simulators.
- Plug an iPhone into the computer and unlock mobile device.
- Information about preparing the iPhone for development will appear in Devices window. After it’s finished disconnect the iPhone from Mac.
- On the iPhone go to Settings -> Developer.
- In the Networking section pick Network Link Conditioner.
- Now you can choose one of the options (or create a new one) and confirm your choice by Enable button. Remember to turn it off when tests are finished.

WCAG in mobile applications
Adapting the application for people with disabilities is important not only in web applications viewed through a browser but also in web applications opened on a mobile device. If the web application fulfills the WCAG requirements on a computer, it is very likely that they will be fulfilled on mobile devices as well. Nevertheless, there are some cases that should be verified on mobile devices considering both web and mobile applications.
Customized text size
According to statistics, 40% of mobile devices users are using non-standard text size. That is why verifying adaptation of the text size in our application is important not only to fulfill WCAG requirements but also to meet expectations of every user. To verify this case you should go to Settings and then to Text size on mobile device. Than change the text size and check if it also changed in the application.
Accessibility settings
Authors of mobile platforms know the importance of accessibility support. Over the years they have started supporting more and more accessibility features as part of their devices settings. And now we should make sure that those features are working well on our apps.
In Settings in mobile devices there are Accessibility Settings. You can find there some features which make using the mobile device easier for people with disabilities. Among them you can find:
- Zoom — a functionality that zooms screen view. It should be verified if the application looks properly when zoom is on.
- Bold text — in accessibility settings there is also a functionality that makes text bold for better legibility for people with visual disability. Test if turning on bold text feature makes the text in the application bold.
- Inversion of colors and increase of contrast.
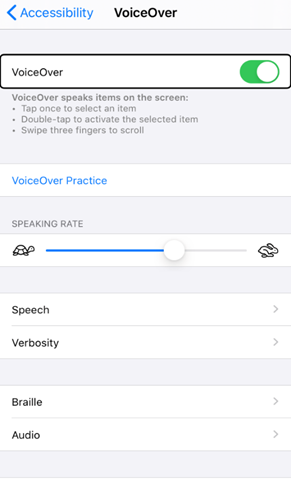
- Screen reader — on mobile devices there are built-in screen readers. For example, VoiceOver on iOS or TalkBack on Android. When testing screen readers you should remember that they can change gestures and the way of functioning of the device. It should be verified if you can use the screen reader properly on the application. What is more, screen readers often visually focus the element they read like on a picture below.

If you need more information about WCAG requirements I invite you to my last article: blog, medium.
Conclusion
A big amount of mobile applications doesn’t really achieve all of the mentioned standards. However, we should pay attention to them if we want the application to be user friendly and accessible for people with disabilities. Thanks to this, the application will reach a bigger number of users.





