What Is An Application Prototyping And Its Benefits?
3 February 2021

In the following article I describe one of the most interesting, useful and effective phases of the web and mobile app development process, which is prototyping. How to create the first prototype, what exactly it is and what are the best practices? I encourage you to read.

What is an application prototype?
First things first, so let’s try to define the “application prototype”. For a person who is outside IT, the term prototype or mockup may be strange. To put it simple, an app prototype is a schematic user interface design. It consists of the screens sketch of the designed system. The form is not so important – you can even draw them by hand on paper or use dedicated design tools (more about them later in the article).
Prototyping is a very good method for quick web and mobile app designing.
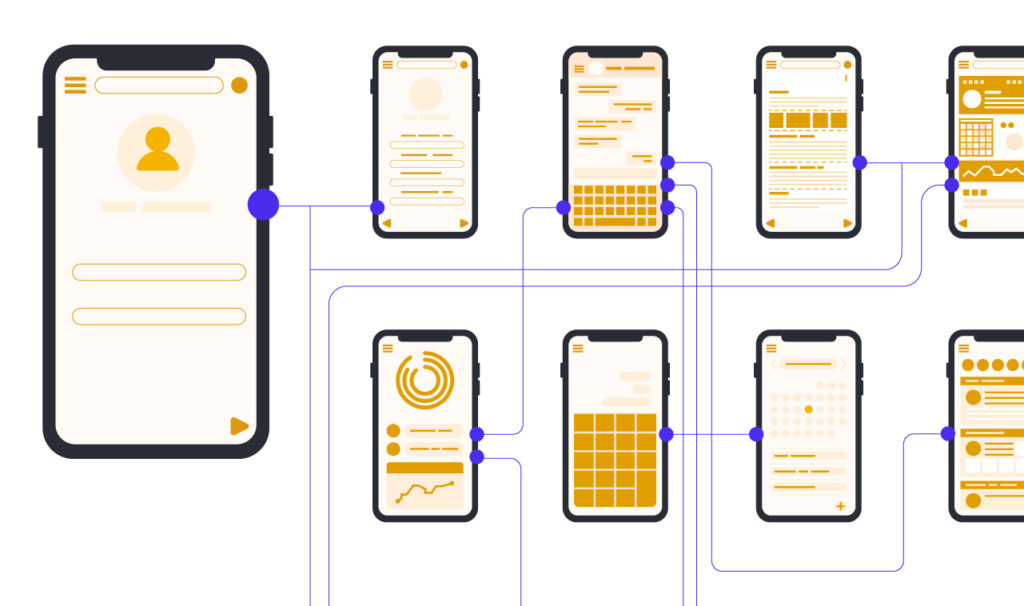
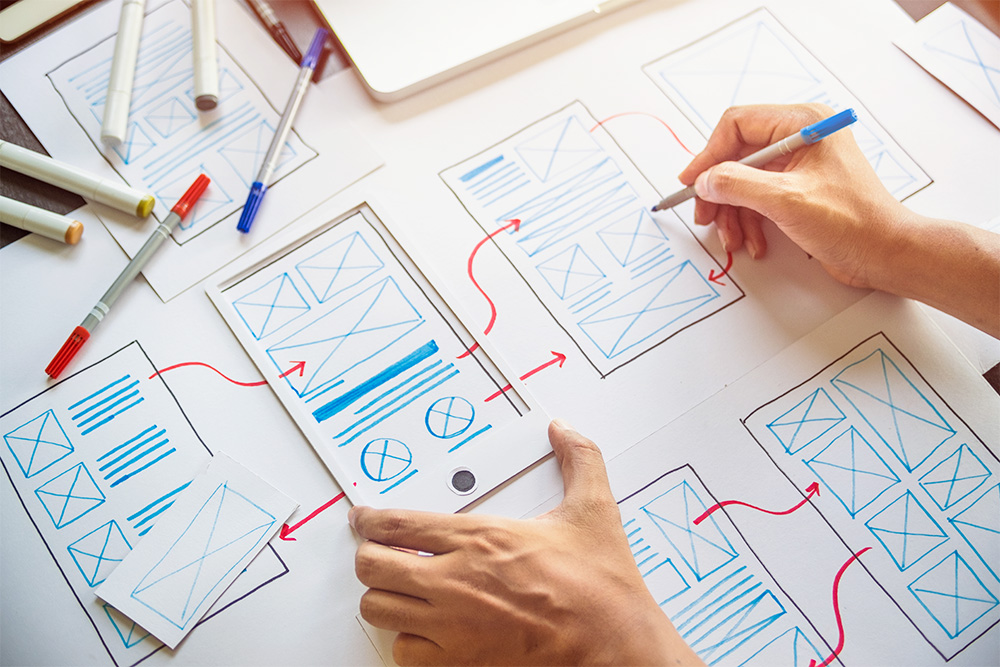
For illustration, here is an example of an app prototype.

The picture above shows the main assumption of prototyping. It is super schematic and graphically very poor. It can be improved later in the prototyping process becoming a high fidelity prototype.
What is important and what cannot be seen in this diagram is the fact that at the prototype stage, some simple system functionalities can be presented by creating the so-called clickable mockup. Thanks to this we can present transitions between screens, the way of presenting messages and the overall look and feel ot the app, without writing a single line of code.
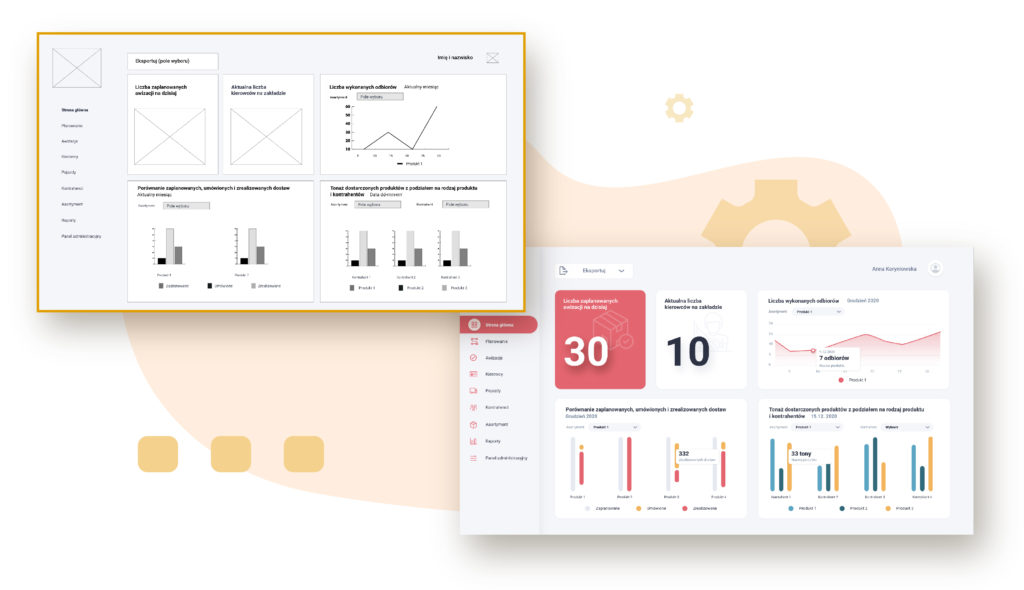
On the other hand, it should be remembered that the mock-up is not the same as the graphic design. At this stage, User Experience is much more important than aesthetic features. So the low fidelity prototype of let say a mobile app may be passed for user testing and improved even in real time upon gathered feedback. Usually, the graphic design is created later in the design process, when the mockup is ready and approved by the user. What is the difference between the two, you can see on the example of a prototype and graphic design of one of the systems we have created.

Application prototype in the software development process
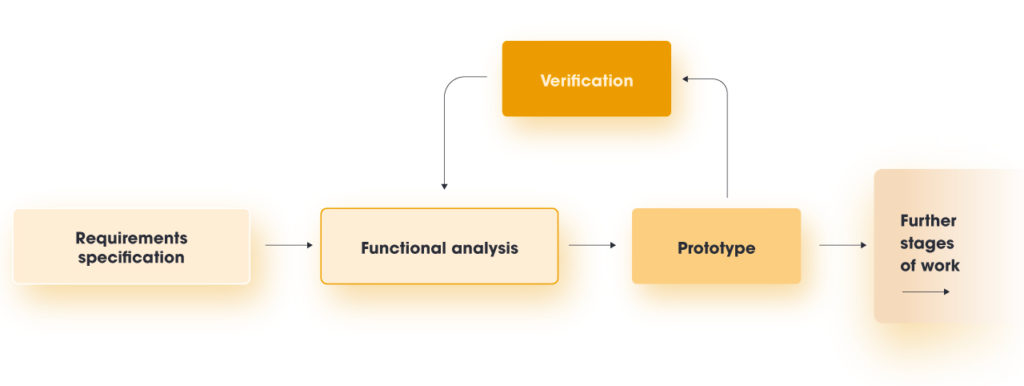
An important question to answer is: at what point in the software development process should prototypes be created? It is one of the key elements of the designing phase for both web and mobile apps, so in order to start prototyping, first define the requirements, then analyze them, and after that, start sketch the screens of the app or website. The most important moment comes right after.

Well, the most important in creating a prototype is its verification with the system user. Without this element, the work devoted to creating mock-ups is pointless. Feedback collected at the prototyping stage causes a return to the analysis and definition of requirements. Because it is then, at an early stage, that gaps in the functionality of the created product can be noticed and quickly supplemented, and then included in the prototype again.
Why is it worth prototyping applications?
The ability to verify the interface design by the customer is the main advantage of the created prototypes. Before the product is released, it is worth confronting it with the opinion of potential users.
Not that long ago, I wrote an article about creating an MVP. Well, one of the methods for its quick verification is to create a few mock-ups of the app and gain the opinions of future customers. This approach, of course, has two infinitely valuable advantages. It is fast and cheap.
Read also: MVP – How To Start?
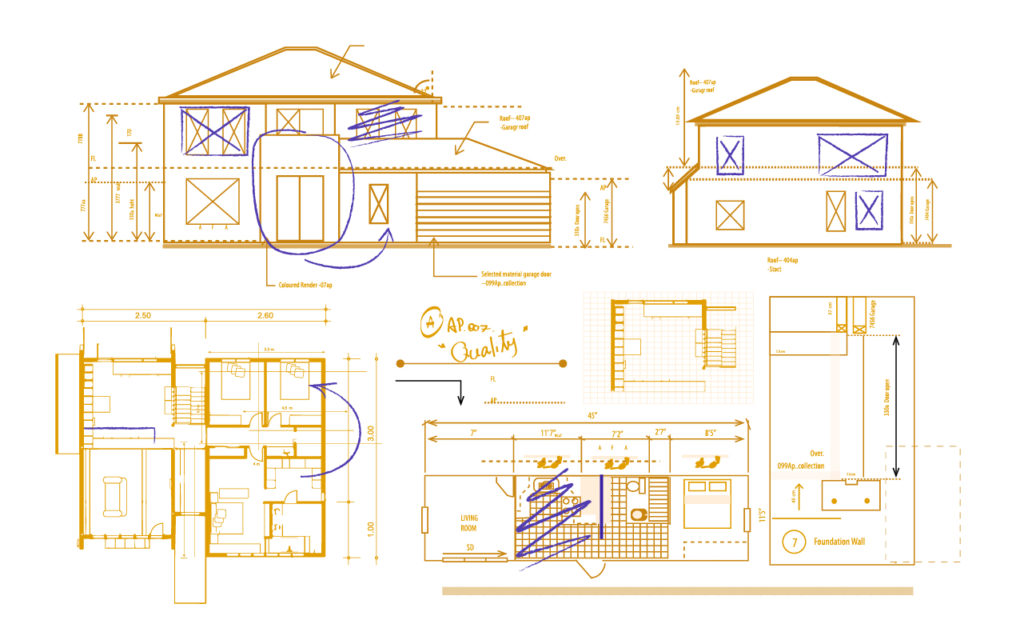
When talking to our clients, I often compare building IT systems to building a house. At the stage of a sheet of paper and a pencil, it is very easy to convert the kitchen into a bedroom, and a bathroom into a garage. On the other hand, when the house is already built, introducing these changes is obviously more difficult for everyone.

In the case of software, the situation is similar. Changes at the design stage, due to the fact that they take place “on paper”, are much cheaper than when it turns out that you have to rebuild a laboriously created app. The costs of the team involved in prototyping are much lower than those responsible for the entire application development process.
Another advantage of designing screens is that they are quickly presented to developers. This way, they can more easily imagine how the final product should look and work.
When it is not worth creating an application prototype?
Despite the enormous advantages, prototypes also have a few disadvantages and should also be mentioned. Sometimes it happens that the team’s activities focus more on “adjusting” the prototype than on the purpose for which the app or website is created. In this case, quite a big responsibility rests with the Project Manager or Scrum Master. It is him who should put the works on the right track and prevent this from happening.
It is also worth taking into account that there is no point in creating prototypes of very simple applications. Similarly, when it comes to minor modifications to existing systems. If the changes are not complicated or consist in duplicating already well-functioning functions with well-defined steps – mock-ups will not be necessary.
How do you make an application prototype?
As I mentioned earlier, in order to create a system prototype, it is necessary to specify its requirements and conduct an analysis. Thanks to such preparation, we know what should be visible on individual screens of the system, and what elements will be introduced into it by users.
When creating your first prototype for your own needs, the easiest way is to start with a piece of paper and a pencil. By drawing very schematically individual windows, you can really quickly design the app without the need to use external tools.

At Evertop, a professional approach to the client has always been the determinant of our activities and, when designing prototypes, dedicated tools come to our aid. They can be used to create mockups of mobile apps, websites or desktop systems.
Prototyping tools
The description of individual tools and the differences between them is the topic for a separate article. Nevertheless, I list below a few that we use at Evertop. All of them are easy to use and very helpful in the ux design. And upon your preferences you can choose a web based or a desktop tool. Most of them have also a free version.
Using any of this tools we are able to design web or mobile apps mockup redy for user testing on different fidelity level.
Summary
From my own experience, I know how valuable and useful it can be to use a prototype as part of IT projects. I hope that by reading the above text you have also become convinced of it.





