Accessibility Testing – Meet The WCAG
6 mai 2020
In Poland, there are over 3 milion people with the certificate of disability, but in fact there are even more disabled people — between 4 and 7 million. They are a part of society that will be using our applications and, therefore, to provide them with opportunity and encourage them to use our product, it should be user-friendly and trouble-free.
WCAG (Web Content Accessibility Guidelines) is the set of guidelines that dictate how to make web content more accessible to people with disabilities. In it, there are specified requirements for different levels of accessibility: A, AA and AAA, where A stands for accomplishment of essential level of expectations. All of the criteria that should be achieved in order to make our application friendly for people with disabilities are on dedicated website. It has a very useful feature there, which is a filter tab. It allows you, for example, to filter for role assignments: developing, interaction design, content creation and visual design. Missing tester? That is because a tester should have a good grasp of all the requirements 🙂 In “Contents” tab there are all the guidelines sorted into 4 main sections. Of course, not all of the requirements must be fulfilled, it depends on application content and on the level of accessibility you want to achieve. I present a few of them in the list below.
SOME OF WEB CONTENT ACCESSIBILITY GUIDELINES
1. Perceivable:
- All graphical elements should have an alternative text;
- All media files should also have a proper description — if a visually impaired person is using screen reader program on a website, the program should read both a short description (or a title of a media file) and buttons like play/stop. Additionally the audio description for a video file should be added for a visually impaired person and sign-language translator or subtitles for a hearing-impaired person;
- The elements on our site should be described with semantic elements, for example <h1> (first degree header), <table>, <label>. They are important for screen reader programs to ensure that keyboard shortcuts are working properly — for example “H” button is for moving on site headers, “F” button is for moving on forms fields;
- Meaningful sequence — when the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined, for example:
Last successful login: ……………….. 20.04.2020 15:30
Last failed login: ……………………..19.04.2020 16:21
Screen reader progam should read it by line, not column; - Proper responsiveness — Create content that can be presented in different ways without losing information or structure;
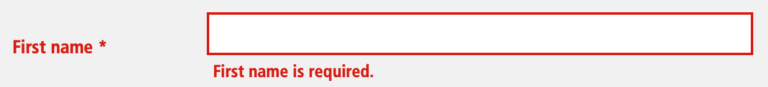
- Required form fields which are not filled should be marked not only with color but also with asterisk or proper signature;

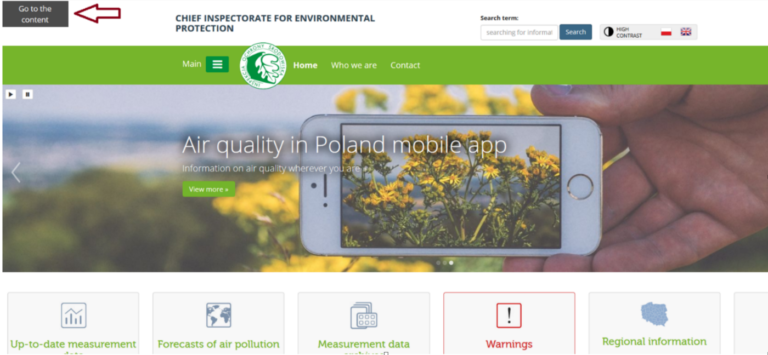
- The visual presentation of text and images of text should have a contrast ratio of at least 4.5:1 (AA) or 7:1 (AAA);
- On your website there should be a function for resizing text.

2. Operable:
- Keyboard accessible — you should have access to every element of your site by using only keyboard: “Tab” button, “Shift+Tab”, arrow keys, keyboard shortcuts;
- Focus visible — when you are moving on site using keyboard buttons like “Tab”, the place where you are (an indicator) should be visible;
- Animations, flashes or moving elements on a website should be avoided as they are not only a distraction for each of the users (both with and without disability) but also can be dangerous to people with epilepsy;
- PDF files should not contain scans, because screen reader programs wouldn’t read text;
- There can only be one H1 header on a particular site;
- Bypass block — mostly skip links are used. Skip links are designed to be the first item encountered on a page and to receive Focus (when you hit the “Tab” key for the first time on your keyboard), and from there users are provided with links to jump the focus to content areas of the site;

3. Understandable:
- Language of a page should be defined by lang or xml:lang in HTML;
- For each field where a user has to input some data there should be clear and understandable labels, instructions or examples;
- Error prevention — wherever a user is required to submit information, it should be reversible. Also the data entered by the user should be checked for errors and the user should have an option to correct them. In addition there should be a mechanism of confirming before finalizing the submission;
4. Robust:
- Parsing — checking the correctness of HTML and CSS.
USEFUL ACCESSIBILITY TESTING TOOLS
In this section I would like to show you some tools that can be useful in WCAG tests and make you feel more comfortable with that scary long list of requirements on w3 website. All of these tools are free to use.
1.Tests of parsing:
In both of them all you have to do is paste URL of particular testing site (it checks only that one site, not the whole application).
2. Screen reader programs:
- NVDA — a program which works with most of Windows System applications and web browsers. There is a big set of keyboard shortcuts which you can use and that is why semantic elements are so important. All of the keyboard shortcuts are described on the application website;
- ChromeVox — a plugin for Google Chrome web browser;
3. Comprehensive testing of accessibility:
- Achecker — link— testing of accessibility for one particular website (not a whole application), for example checking alternative texts and contrast;
- Wave — a plugin for Google Chrome and Mozilla FireFox browser. It also tests one particular site;
4. Tool for checking contrast between two given colors — link;
5. PAC — PDF Accessibility Checker — link:
A program which allows to check the level of accessibility of PDF document.
HOW TO TEST WCAG?
Okey, so now gathering all these things together I would like to show you my way of accessibility testing.
- Firstly, you should use some of the tools for comprehensive testing of accessibility, but you have to remember that they are basically working only for one particular site and not the entire application. Obviously, none of them will show all of the problems with accessibility and, what is more, they can also return some problems in places where there are none. That is why you should always manually check places where the program has returned an error and also verify crucial places on a particular website.
- In the second step you have to check parsing of each site by using tools mentioned in the section above.
- Then you should go through the whole site by using only keyboard — mostly “Tab” button and arrows — simultaneously verifying visibility of indicator.
- After testing site manually and with tools you should check it by using screen reader program. It is an easy way to check semantic elements by using keyboard shortcuts.
There are a lot of requirements specified on w3 website, but probably not all of them will concern your site (for example that part about media files). In my work I use the table which I attached below. It is a checklist of all of the requirements with links to them, maybe it will be useful for you 🙂
WHOOPS! TOOLS SHOW AN ISSUE WITH CONTRAST
What if the tools for comprehensive testing of accessibility show problems in place where there are none? In my work the most common is returning some problems with contrast when it is fine. For example, the tool sees a white element on white background while the background is actually red. In that case you just need to take the hex of these two colors (from foreground and background) and check it there (it was mentioned in the section with tools). Bigger problem arises when your background is a colorful image with some transparency (and what is more it is changes colors from time to time) and your foreground is a white text on it. In such a case, I recommend adding some dark shadows behind the text or place it inside a frame.
LAST BUT NOT LEAST
Meeting all the WCAG criteria often demands many hours of work of different people: developer, designer, content creator and tester, but it allows the product to reach a greater amount of users and makes the reception of our website more positive. This is also an aspect that can influence a decision whether to use the application or not. That is why, even if we don’t have enough time for accessibility testing for the whole application we should at least check sites where the problems are most likely to occur, for example sites with forms. Also if the application has sites with the same structure we can limit our tests to one of them.
While we are talking about WCAG criteria we should also remember about mobile applications, so if you want to get some info about that, there will be soon a new article on our blog about mobile apps testing 🙂




